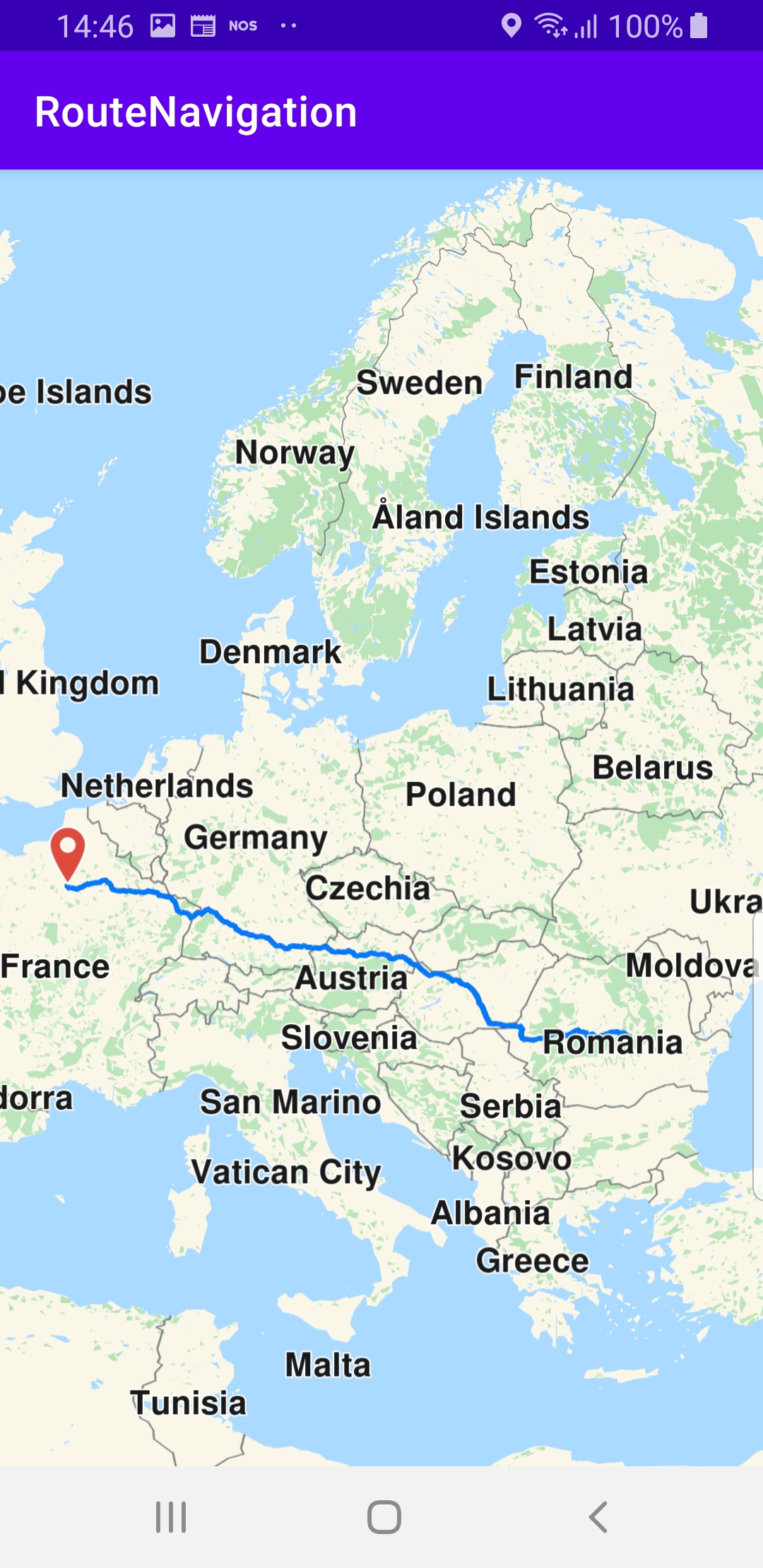
Route Navigation¶
Setup¶
Download the RouteNavigation project archive file or clone the project with Git
See the Configure Android Example guide.
Run the example¶
In Android Studio, from the File menu, select Sync Project with Gradle Files
|
|||
How it works¶

You can open the MainActivity.kt file to see how real navigation along a computed route works.
1private val navigationService = NavigationService()
A NavigationService() is instantiated.
1private val navigationListener = object : NavigationListener()
2{
3 override fun onNavigationStarted()
4 {
5 SdkCall.execute
6 {
7 mapView?.preferences()?.enableCursor(false)
8 navigationService.getNavigationRoute(this)
9 ?.let { mapView?.preferences()?.routes()?.add(it, true) }
10 followCursor()
11 }
12 }
13}
The NavigationListener receives event updates during navigation such as
when the destination is reached, or when the route to the desired destination
has been recomputed, because a detour away from the original route was taken.
1fun followCursor(following: Boolean = true)
2{
3 SdkCall.execute
4 {
5 if (!following)
6 {
7 // Stop following the cursor if requested.
8 mapView?.stopFollowingPosition()
9 return@execute
10 }
11 val animation = Animation()
12 animation.setType(EAnimation.AnimationLinear)
13 animation.setDuration(900)
14 // Start following the cursor position using the provided animation.
15 mapView?.startFollowingPosition(animation)
16 }
17}
Function to toggle following the position indicator on the map during navigation,
using mapView?.stopFollowingPosition() and mapView?.startFollowingPosition()
respectively.
As navigation progresses along the route, the position indicator moves along the route, and when following position is active, the camera follows the indicator, to keep it centered in the view.
1private fun startNavigation()
2{
3 if (!isMapReady) return
4 val hasPermissions =
5 PermissionsHelper.hasPermission(this, Manifest.permission.ACCESS_FINE_LOCATION)
6 if (!hasPermissions)
7 {
8 return
9 }
10 val waypoints = arrayListOf(
11 Landmark("Paris", Coordinates(48.8566932, 2.3514616))
12 )
13 navigationService.startNavigation(
14 waypoints,
15 RoutePreferences(),
16 navigationListener,
17 routingProgressListener,
18 )
19}
Function to start real navigation. The destination is Paris, as specified by
the Coordinates in the Landmark instance.
The route departure point is the current position of the device, as this
is not a simulation, therefore, permission to access the device position
is required.